QR codes are everywhere – menus, flyers, tickets, and more. But slow or failed scans can frustrate users and hurt your business. Here’s how to ensure quick and reliable QR code scanning:
- Use High-Contrast Colors: Stick to dark-on-light combinations (e.g., black on white). Avoid low-contrast colors like yellow on white.
- Maintain a Quiet Zone: Leave blank space around the QR code to help scanners recognize it.
- Choose the Right Size: Minimum size is 0.8 x 0.8 inches for close-range scans. Use the 10:1 rule for larger distances.
- Test Before Launch: Check performance across devices, lighting conditions, and surfaces.
- Opt for Dynamic QR Codes: These scan faster, allow updates, and provide analytics for tracking performance.
How to Solve Issues With QR Codes Not Scanning | Android & iPhone | Apple Phone Won’t Scan or Work
Use high-contrast colors and maintain a quiet zone
The way your QR code looks plays a big role in how easily scanning devices can detect and read it. Camera sensors depend on strong contrast to differentiate the code’s patterns from the background. If the contrast is weak or the background is too busy, scanning can become slow or even fail altogether. Let’s dive into how to improve both contrast and spacing for better scanning results.
Choose high-contrast color combinations
For the best results, stick with dark-on-light color schemes – like black on white – to ensure the code is easy to scan. If you’re customizing colors to match your branding, choose combinations with strong contrast. For instance, dark navy on cream or deep purple on light gray can look stylish while remaining easy to read. Avoid combinations like yellow on white or light blue on gray, as they lack the contrast needed for quick recognition.
This becomes especially important when QR codes are printed on business cards, flyers, or other materials where lighting conditions might vary. A code that works perfectly on a screen might struggle to scan under fluorescent lights or in bright outdoor settings. Also, remember that not everyone has the latest devices – older cameras or users with visual impairments may find it harder to scan poorly designed codes.
Keep a quiet zone around the QR code
The quiet zone is the blank space surrounding your QR code, and it’s critical for accurate scanning. This margin helps scanners identify the code’s boundaries and positioning markers. Without it, scans might fail or take longer.
As a rule of thumb, the quiet zone should be at least four modules wide. For a 1-inch QR code, this means leaving about 0.15 inches of clear space on all sides. Make sure this area stays completely free of design elements – watermarks, subtle textures, or even faint patterns can interfere with scanners. This is particularly important for QR codes placed on complex surfaces like clothing or vehicles. If space is tight, it’s better to use a slightly smaller QR code with a proper quiet zone than to risk compromising its functionality.
Test color variations on devices
Once you’ve finalized the colors and spacing, it’s time to test your QR code on real devices. Desktop previews can’t always predict how well a code will scan in everyday situations. Different smartphones, tablets, and scanning apps have varying capabilities, so it’s essential to try your code across a range of devices. Don’t just rely on the built-in camera app – test with popular third-party scanning tools as well.
Take notes on which color combinations consistently perform well. Also, think about the environment where your QR code will be used. Test it under different lighting conditions, angles, and distances to ensure it scans reliably. Whether it’s for a flyer, a product label, or a poster, thorough testing will help you avoid any unpleasant surprises.
Set Proper QR Code Size and Image Quality
Getting the size and resolution of a QR code right is key to ensuring it scans quickly and easily. A QR code that’s too small or blurry can frustrate users and derail your campaign. By following a few simple guidelines, you can make sure your QR codes are reliable and effective across all devices.
Follow Minimum Size Guidelines
The smallest size for a QR code should be 0.8 x 0.8 inches (2 x 2 cm). Anything smaller – like 0.4 x 0.4 inches (1 x 1 cm) – runs the risk of scan failures.
The size also depends on how far away someone will be scanning. A good rule of thumb is the 10:1 ratio: for every 10 feet of scanning distance, your QR code should be about 1 foot wide. For example, on business cards, where scanning happens up close, a QR code around 1 inch (2.5 x 2.5 cm) works well. If you’re unsure about the scanning distance, it’s always safer to go bigger to avoid any issues.
Use High-Resolution Images for Clear Scanning
Blurry QR codes can make scanning difficult. When you generate a QR code, always download it in the highest resolution possible. Vector formats like SVG are ideal because they stay sharp at any size. If you’re using a PNG, make sure it’s at least 300 DPI for print.
Keep in mind that what looks crisp on your computer screen might not translate well to print. Materials like flyers or product labels can sometimes distort the QR code. To avoid this, ensure the individual squares (modules) have clean edges and no blurring. Always provide designers with the original high-resolution file instead of a screenshot. For digital displays, double-check that your QR code looks sharp on both high-resolution and older screens. Proper resizing and final testing are essential to maintain clarity.
Test Resized QR Codes Before Launch
Even after confirming size and resolution, testing is crucial to ensure your QR code works in real-world conditions. A code that scans perfectly at 2 inches might fail when resized for business cards or blown up for restaurant menus. Always print samples on the final material to see how the surface affects scanning.
Test the QR code on its actual surface and at different distances to catch any potential issues. This hands-on testing can reveal problems that might not show up during the design process.
| Use Case | Recommended Minimum Size | Notes |
|---|---|---|
| Business Cards | 1 x 1 inches | Compact but still scannable |
| Product Packaging | 0.8 x 0.8 inches | Depends on material and label quality |
| Billboards & Posters | 4 x 4 inches (for ~3 ft distance) | Follow the 10:1 scan ratio |
| Brochures & Flyers | 1.2 x 1.2 inches | Offers flexibility for design |
| TV & Digital Ads | 1.6–2 inches at least | Works for viewers scanning from a distance |
For campaigns where flexibility is important, consider using dynamic QR codes. These allow you to update the destination URL even after printing, saving you the cost and hassle of reprinting materials.
Use dynamic QR codes for flexibility and analytics
Dynamic QR codes rely on a short redirect URL, making them faster to scan and easier to manage. Instead of embedding all the destination details directly into the code, these QR codes link to a redirect URL that connects users to the actual content. This approach not only speeds up the scanning process but also offers robust tools for campaign tracking and management.
Simplify code design with dynamic QR codes
One major perk of dynamic QR codes is their cleaner, less cluttered design. Since they store only a short URL instead of all the destination data, the resulting code is simpler and easier for cameras or scanning apps to detect quickly. This streamlined design reduces scanning errors and improves performance, even in challenging conditions like dim lighting or when printed at small sizes.
Think of it like converting a long, complicated message into a compact web link – this simplicity ensures reliable scans, whether you’re using QR codes for event tickets or retail product labels. This is especially useful for branded QR codes or when space is limited.
Real-time updates and detailed tracking
Beyond visual simplicity, dynamic QR codes offer practical, real-world benefits. They allow you to update the linked content instantly without the need to reprint the codes. This means any existing QR codes will always direct users to the latest content, saving time and printing costs.
Dynamic QR codes also provide detailed analytics. They can track scan data such as location, time, device type, and frequency. These insights help marketers understand which flyers or posters are driving the most engagement, refine campaign timing, and gain a clearer picture of audience behavior. This level of tracking is simply not possible with static QR codes.
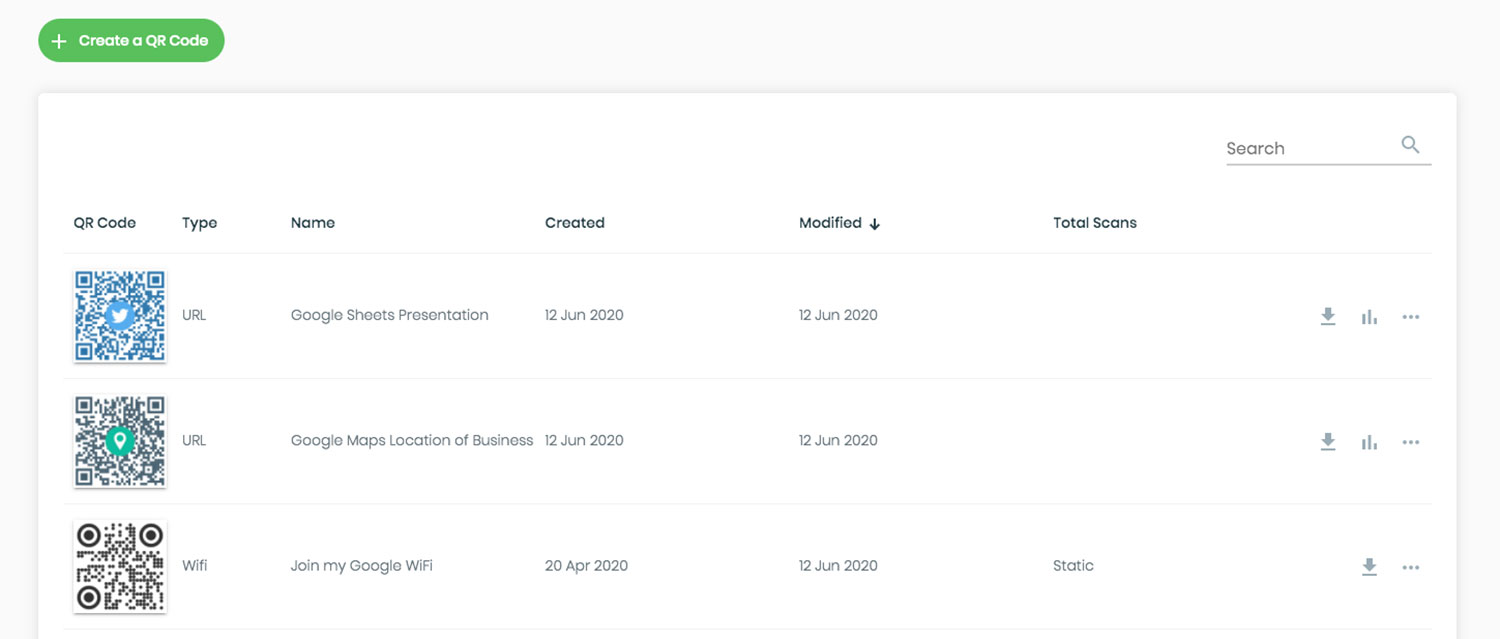
Create dynamic QR codes with Pageloot

Pageloot’s dynamic QR code generator is designed to make QR campaigns straightforward and effective. It combines user-friendly tools with advanced features, enabling anyone to create, edit, and monitor QR codes without technical know-how.
The platform supports over 25 types of QR codes and includes a detailed analytics dashboard for real-time tracking. Whether you’re designing codes for business cards, event check-ins, or contactless payments, Pageloot lets you customize the design with your brand’s colors and logo while ensuring fast and reliable scanning.
What sets Pageloot apart is its balance of simplicity and functionality. You can create a QR code in minutes, monitor its performance with ease, and update its content instantly to keep your campaigns fresh. Additional features like password protection and access controls make it ideal for sensitive business needs or time-sensitive promotions.
For those just starting out, Pageloot offers free static QR code generation without requiring a signup. If you’re ready to explore the full capabilities of dynamic QR codes, the platform provides a 14-day free trial, giving you access to all premium features, including editing and scan tracking.
sbb-itb-74874c9
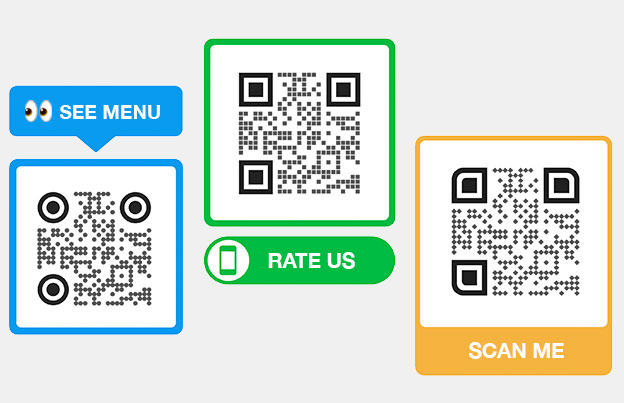
Add Branding Without Reducing Scan Speed
Branded QR codes can enhance trust and recognition, encouraging users to scan with confidence. But if branding isn’t done carefully, it can interfere with scan performance. The goal is to strike a balance – make your QR codes visually appealing while keeping them quick and reliable to scan. As we’ve discussed earlier, elements like color contrast and image quality are crucial when adding branding to QR codes.
Add Logos and Brand Colors Carefully
When incorporating logos, keep them small and centered to avoid blocking the essential scanning data.
Stick to high-contrast color combinations that align with your brand, but steer clear of complex gradients, as these can confuse scanners. Also, ensure there’s a proper quiet zone – a blank space around the code – so it remains easily scannable, even on materials like business cards or promotional flyers.
To make branded QR codes functional even with design elements, use error correction. Higher error correction levels, like Level Q or H, allow parts of the code to be obscured (e.g., by logos) while still ensuring it works. Experiment with different error correction settings to find the right balance for your specific needs.
In addition to logo placement, maintaining the overall layout of the QR code is essential for seamless scanning.
Use Reliable Tools for Branded Codes
To create branded QR codes without compromising performance, reliable tools are a must. Pageloot’s QR code generator with logo offers advanced customization features while ensuring scan reliability. This platform adjusts technical parameters automatically, helping you maintain optimal functionality.
With live previews, you can review how your branded QR code looks before printing or publishing, reducing the risk of errors or costly reprints. Whether you’re designing codes for restaurant menus or retail products, this tool ensures a balance between branding and usability.
Pageloot also provides a library of templates tailored to different industries. These templates guide you on elements like color contrast and logo placement, ensuring your designs maintain their technical performance. For businesses running multiple campaigns, the platform’s analytics dashboard tracks scan performance across variations, helping you refine both design and functionality.
Compare Branded vs. Standard QR Codes
To make informed decisions for your campaigns, it’s helpful to compare branded and standard QR codes. Each type has its strengths, depending on your goals and use case.
| Feature | Branded QR Codes | Standard QR Codes |
|---|---|---|
| Scan Speed | Slightly slower if not optimized; can match standard speed with proper design | Fastest and most reliable |
| Trust Level | Builds trust with recognizable branding | May feel generic |
| Analytics | Supports dynamic tracking with detailed insights | Limited tracking options |
| Customization | Highly flexible with logos, colors, and templates | Basic black-and-white design |
| Print Costs | Higher due to color printing | Lower with single-color printing |
| Error Tolerance | Needs higher error correction and larger sizes | Works well at smaller sizes |
Thanks to advancements in scanning technology and design tools, the performance gap between branded and standard QR codes has narrowed significantly. When designed thoughtfully, branded codes can deliver scan speeds comparable to standard ones while offering added marketing advantages.
For large-scale applications like product packaging or event tickets, the trust and engagement generated by branded codes often outweigh any minor differences in scan speed. Customers are more likely to interact with QR codes that feature recognizable branding, boosting engagement rates.
Ultimately, your choice should depend on the situation. Standard QR codes are ideal for internal processes or when speed is the top priority. On the other hand, branded QR codes shine in customer-facing scenarios – such as marketing campaigns or retail settings – where trust and recognition are key to driving interactions.
Test Across Devices and Improve Landing Pages
QR codes can sometimes stumble due to device inconsistencies or poorly designed landing pages. To ensure every scan delivers a seamless experience, thorough testing and optimizing destination content are key steps.
Test QR Codes on Various Devices
A QR code might work flawlessly on a high-end smartphone but struggle on an older Android device with a basic camera. That’s why testing across a range of devices and scenarios is crucial before launching any campaign.
Make sure to test on both iOS and Android devices with different camera capabilities. Older and budget smartphones often have less advanced autofocus systems and lower resolution cameras, which can make scanning tricky. Focus on these devices, as they are widely used.
Environmental factors matter too. Test how your QR codes perform in bright sunlight, dim indoor lighting, and under artificial fluorescent lights. A code that looks sharp on your computer screen might not scan as easily when printed and placed in real-world settings like restaurant tables or display screens. If your codes will appear on vehicles or outdoor posters, outdoor testing becomes even more critical.
These tests ensure that your QR codes are ready for the real world and help you fine-tune the entire user journey.
Make Landing Pages Mobile-Friendly
After ensuring your QR codes work well, it’s equally important to optimize the linked content for mobile devices. With over 80% of QR code scans happening on mobile phones, a slow or poorly designed landing page can derail your campaign, leading to frustration and high bounce rates.
Mobile-friendly landing pages can boost conversion rates by up to 70% compared to non-optimized pages. To achieve this, focus on fast loading speeds by compressing images and removing unnecessary elements. Use large, easy-to-tap buttons and concise, readable text that works well on small screens.
Avoid pop-ups and make navigation straightforward. When users scan a QR code, they expect quick access to the information or service they’re looking for. Whether it’s a digital business card or an event registration form, the page should load quickly and adapt seamlessly to different screen sizes.
Finally, test your landing pages on the same devices you used for QR code testing. This ensures the entire experience – from scan to action – flows smoothly.
Use Scan Analytics for Device Insights
Dynamic QR codes not only simplify updates but also provide powerful scan analytics. These insights can help you understand how your QR codes perform across different devices and guide improvements. Tools like Pageloot’s dynamic QR code generator offer real-time analytics, tracking scan activity by device type, location, and time. This data gives you a clear picture of user behavior.
For example, monitor which devices are most commonly used to scan your codes. If analytics reveal that the majority of your audience uses older Android devices, you might need to adjust the QR code size or contrast to improve compatibility. Such adjustments can significantly enhance your campaign’s effectiveness.
One retail chain, for instance, boosted engagement by 40% after analyzing scan data. They discovered most users were scanning with older Android devices that struggled with their original QR code design. By increasing the code’s size and contrast and retesting, they saw a dramatic improvement in successful scans and sign-ups.
Dynamic QR codes also allow you to make quick updates without reprinting. If analytics highlight issues with a specific device or browser, you can adjust the landing page or redirect users to a more compatible version.
Use analytics to identify patterns in scan failures or drop-offs. If certain device types consistently underperform, investigate whether the issue lies with the QR code design, landing page compatibility, or content relevance. Regular monitoring and timely adjustments ensure your campaigns remain effective across all devices.
Staying on top of changes in device usage and mobile technology trends is equally important. By consistently reviewing analytics and optimizing your approach, you can keep both your QR codes and landing pages performing at their best for your audience.
Conclusion
Creating a smooth QR code scanning experience boils down to five key principles. Using high-contrast colors and quiet zones ensures reliable scanning in various settings. Proper sizing and sharp image quality prevent issues with blurry or tiny codes, no matter the device. Dynamic QR codes, with their simpler patterns, scan faster and offer the added benefit of real-time content updates and performance tracking. Smart branding lets you maintain your visual identity without compromising scan speed, and thorough device testing ensures your codes work seamlessly for everyone.
When businesses optimize their QR codes with these strategies, they often see higher scan rates and better user engagement. The good news? These adjustments are simple to implement with the right tools.
Pageloot makes this process effortless by offering an easy-to-use platform where you can create a QR code with optimal contrast, size, and branding already built in. Its dynamic QR code features allow for real-time updates and detailed analytics, enabling you to track scans and refine your campaigns based on data.
FAQs
How can I make sure my QR codes work well on older devices with low-quality cameras?
To make sure your QR codes work smoothly on older devices with lower-quality cameras, stick to simple, easy-to-read designs. Opt for larger QR codes with high-contrast colors – black on a white background is a classic choice that’s both effective and reliable. Steer clear of intricate patterns or overly detailed designs, as they can trip up older cameras.
Also, think about where you place the QR code. Choose a well-lit spot and avoid glare or reflections that could make scanning harder. If you’re using dynamic QR codes, make sure they’re optimized for fast response times and minimal error correction. These small tweaks can go a long way in ensuring your QR codes are easy to scan, even on older devices.
What makes dynamic QR codes better than static ones for marketing campaigns?
Dynamic QR codes offer a unique advantage: they can be updated or edited even after they’re created. This means you can tweak the destination URL or content without needing to reprint or redesign the code. It’s a practical way to save both time and resources, especially when managing campaigns that need quick adjustments.
Another standout feature is their ability to track and analyze data. With dynamic QR codes, you can gather insights like where and when scans happen, as well as the type of device used. These metrics are invaluable for fine-tuning marketing strategies and boosting audience engagement.
They’re also a go-to choice for personalized campaigns, secure transactions, and modern applications like event check-ins or contactless payments. With their versatility, dynamic QR codes can help maximize ROI while ensuring smooth, hassle-free customer experiences.
How can I customize QR codes with my branding while ensuring they scan quickly and reliably?
To make QR codes align with your branding while keeping them quick and reliable to scan, stick to high-contrast colors and smart logo placement. Position your logo in the center of the QR code where it won’t block the scanning area, and use proper error correction levels to ensure functionality.
Dynamic QR codes are a great option for branded designs. They let you update the linked content without altering the code itself, offering flexibility while maintaining a polished look. By keeping the design simple, using the right size, and avoiding overly intricate patterns, you can boost your brand’s visibility and guarantee smooth, hassle-free scans every time.