Want better QR code results? Make sure your landing pages work well on phones.
Here is what’s key:
- Flexible design: Make sure pages look good on any screen size.
- Quick loading: Pages need to load in less than 3 seconds – otherwise, 53% of users will leave.
- Easy-to-tap buttons: Buttons should be at least 48 pixels wide to tap easily.
- Simple CTAs: Use strong, clear buttons like "Order Now."
- Smart QR codes: Change content without making new codes and track who uses them.
- Easy to read: Add alt text, use big fonts (16px+), and have good color difference.
QR codes link real and online worlds, but how well they work after scanning matters most. Aim for speed, ease of use, and direct actions to turn scans into solid results.
How to create a QR code to show a custom landing page
 Head over to the Multi QR code generator to create a list of links or link in bio style page.
Head over to the Multi QR code generator to create a list of links or link in bio style page.
To make a good QR code page for phones that works well, you need to focus on three key parts. Nearly all Americans have a mobile phone, and phone sites get many more visits than computer sites. Getting these basics right is very important for your QR code job. Let’s get into the main points.
Changeable designs

"To ensure that the user experience is consistent across different devices, we ensure that the content is fluid and that media queries adjust the layout." – Simon Lee, CEO at Glance
Begin by making your site for phones first. Craft it for the tiny screen, and then use CSS media queries to make it look good on bigger screens too. Use tools like CSS Grid or Flexbox. They help set up designs that change on their own. And, make sure images can size well with max-width: 100% so they don’t spill over.
| Content Type | Desktop Style | Mobile Style |
|---|---|---|
| Titles | Can be long | Make them short |
| Words | 16-18px, broad rows | Not less than 16px, tight rows |
| Text Blocks | They can be long | Keep to 3-4 lines max |
| Specials | Show many | Pick the top 3-5 |
| Pictures | Big and clear | Small, show core parts |
| Fill Forms | Many columns set | One row, less boxes |
When making a QR code for ads, know that a good, working design is key. It helps in getting people who use phones first.
Fast loading times
 Speed is key. If your page takes longer than 3 seconds to pop up, 53% of people will leave. Google says to keep server times below 1.3 seconds, keep full page size under 500 KB, and limit stuff on it to 50.
Speed is key. If your page takes longer than 3 seconds to pop up, 53% of people will leave. Google says to keep server times below 1.3 seconds, keep full page size under 500 KB, and limit stuff on it to 50.
Make pictures load faster by cutting their size, pressing them with tools like TinyPNG, and switching them to WebP for tight press. For QR codes that go to restaurant menus or product info, loading pics later on the page can cut early load times a lot.
Look at this real case: Flowmatters made a phone page load drop from 24.69 seconds to just 2.44 seconds. They cut down requests from 280 to 23 and made the first byte load in just 0.26 seconds. To get like this, make CSS and JavaScript smaller, put off scripts you don’t need right then, use a CDN, and turn on caching.
Touch-friendly moving
As phone users use touch, moving around must feel clear and simple. Make sure buttons and clickable parts are at least 48 pixels big and spaced by 32 pixels. This space stops wrong taps and makes it easier to use.
"Mobile-first design means starting with the smallest screen and scaling up. Button placement, page length, and adapting to the desktop are key considerations. With more users on mobile, we must ensure the same storytelling as on desktop, but in a scroll-friendly format." – Waseem Bashir, Founder & CEO at Apexure
Add things like color shifts or button moves to show users their clicks work. For example, when someone uses a digital business card or fills in a form, these small changes help build trust. Drop-down menus should open on tap and shut when the user clicks away. Think about adding ways to swipe for smooth moving and sticky bars at the top to keep main actions in view.
For tools in healthcare or education, where it’s key to make things easy to use, these easy-to-use features get even more key. Clean designs and a focus on must-have content help users act fast after they scan your QR code. By nailing these key design parts, you’ll make for smooth user experiences and more strong campaigns.
Easy Tips for Content and Use
 When people check a QR code from a business card or flyer, they want quick value. Your stuff must give that fast. Here are easy ways to make your mobile stuff not just share info, but also get people to act.
When people check a QR code from a business card or flyer, they want quick value. Your stuff must give that fast. Here are easy ways to make your mobile stuff not just share info, but also get people to act.
Simple and Direct Calls to Action
The call-to-action (CTA) is key on your mobile site. It’s where users choose to do more. Did you know colors can sway up to 90% of shopping choices? Use bold colors to make your CTA pop from the back. Also, buttons work better than just text CTAs by up to 28%, so think well when you make your buttons.
For mobile users, make sure your buttons are big enough, at least 44 x 44 CSS pixels. This size stops mistakes and cuts down on stress. Put your main CTA up top – it could lift conversions big time, by 317%.
Use words that push action and show perks, like "Send My Free Gold Guide" or "Get Launch Invite". To push urgency, add time-limited words like "Don’t wait! Offer ends at midnight" – a cool plan for things like restaurant deals or event signs.
Try different CTA spots on your page. For instance, PrimeSync puts CTAs after each part, giving people more shots to act after they learn more. This fits for tricky services where users need time to choose.
Next, we’ll cover how to lay out your stuff for fast, easy reads.
Readable and Quick Content
Mobile users scan more than they read deep, so lay out your stuff for fast grabs. Follow the Rule of Three: keep sentences to three lines, blocks to three sentences, and parts to three blocks. This setup lets people pause naturally, so they can get your point easier.
Begin each block with the big idea, then add details. Just as smooth design keeps a neat look, clear content setup leads user moves.
Use titles and lists to split text and up the ease to read. Order of sight – made with smart font sizes, weights, and colors – helps guide eyes to key info, like InVision that uses thick fonts and bright colors to point out big parts, adding arrows to lead users.
Keep blocks short and make photos load quick. If you’re setting up QR codes for PDF files or photo sets, be sure the landing page gives a fast rundown before going deep into the whole stuff.
Must-Have Access Features
Access isn’t just extra – it’s key. A bad mobile experience pushes away 40% of users, and access issues are a big barrier.
Start by putting alt text on all images. This helps screen readers tell what’s there, making it easy for those who can’t see well or have slow web. For QRs linking to video stuff or Google Forms, tell what users will see when they click.
Make sure text pops out from the back. A quick check is the “squint test” – if you can’t see the words well when you squint, you need better color pop. This is true for "click here" buttons too. Here, clear colors help more people click.
Set your page for use with keys, not just a mouse. See if all parts you can click or use are easy to reach by hitting tab to move around your page. It should make sense.
Big text helps – keep it at least 16px on phones so it’s easy to read without making it bigger. Pick plain, easy fonts and skip fancy types for main text.
These steps help everyone, not just people who find it hard or can’t see well. Stuff like easy-to-read labels, sharp color differences, and big fonts also help those who are older, out in the sun, or in a tough spot to read your page.
QR Code Design and Website Linking
 Make your QR codes cool with unique looks and easy web page linking. When great design joins tech, your mobile pages work much better for your business.
Make your QR codes cool with unique looks and easy web page linking. When great design joins tech, your mobile pages work much better for your business.
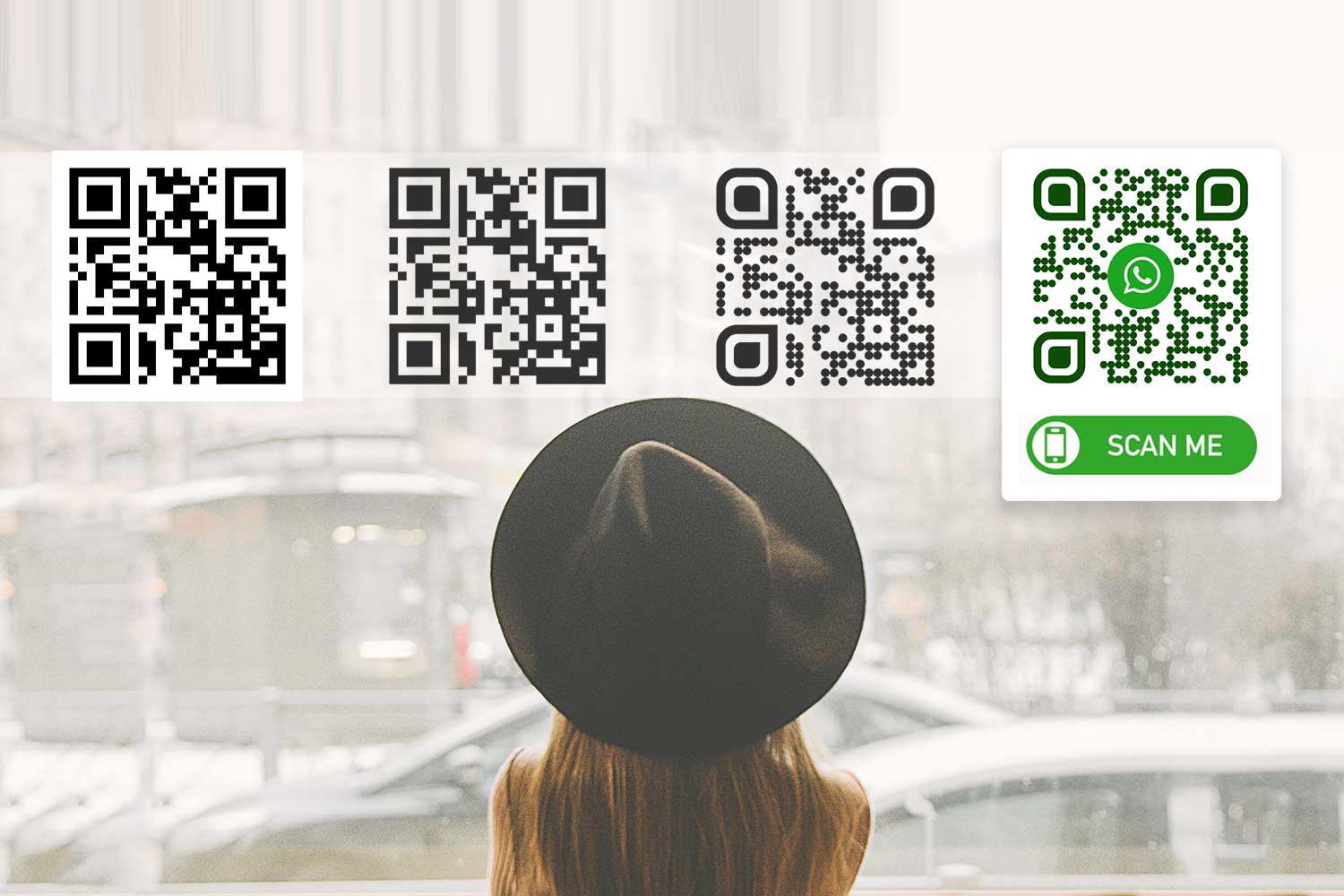
Your Own QR Codes
Use a smart QR code to build trust and raise scan numbers as much as 80%. About 45% of U.S. buyers use QR codes for shopping, and that goes up to 54% for people aged 18–29.
Put your logo at the heart of a QR code to make it know in a second. But make sure you use dark blocks on a light part so it scans easy. Also, hang on to the clear edge space for quick scanning.
QR codes can have words that push action, too. Try more than just sticking a QR code on a flyer. Add phrases like “Scan now to buy tickets” or “Scan to see prices”. For a food menu, try, “Scan here to get into our Club and maybe go to Hawaii!”.
"If you want to stand out, you can’t afford to create boring content." – Anthony Kalamut (Southside AdGuy)
Keep the look the same. Make sure your landing page has the same colors, fonts, and style as your QR code. This makes the whole thing flow well.
Now, think about using dynamic QR codes to boost your campaigns.
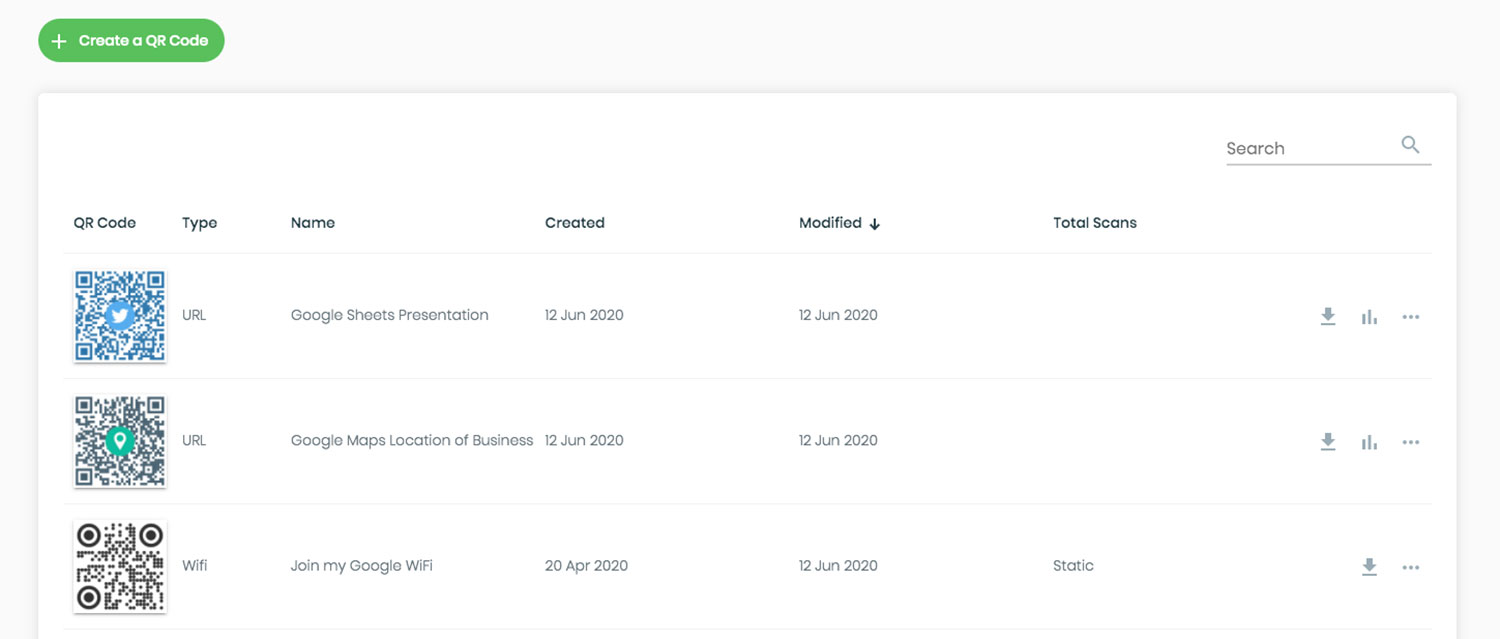
Dynamic QR Codes
Static QR codes don’t change – they always go to the same place. But dynamic QR codes let you change content without needing new prints. For instance, Marriott Aruba saved $150,000 by using dynamic codes to change their menus fast.
Dynamic codes also make your campaigns more fun and hands-on. The M+ museum in Hong Kong used them to pull in over 148,000 guests, showing new exhibit info, fresh audio guides, and options in many languages – all with no new prints.
"I wanted the ability for the QR Codes we deploy to change their destination, whether a different giveaway, sweepstake, or any type of promo. We also didn’t want to print the same collateral en masse twice." – Mike Caballes, Digital Marketing Consultant at Lionsgate
These codes work great for A/B tests. You can send half your scans to one web page and the rest to another, then see which one does best. For marketing groups, this lets them make campaign edits fast, without the need for new stuff.
Dynamic QR codes also give good data. You can see when scans are done, what devices get used, and where people are. BBQGuys used this info to check how well their mail ads did and tweak how they promote things.
| Detail | Static QR Code | Dynamic QR Code |
|---|---|---|
| Can You Change Content? | Set when made | Can change any time |
| Where is Data Kept? | In the code | On a server outside |
| Can You Track Uses? | Can’t track | Yes, can fully track |
| Price | Usually free | Often has a monthly cost |
Link QR Codes to Marketing Tools
Your QR codes should not work alone. Link them with your marketing tools to make a smooth path for your customers.
QR codes can be part of automatic workflows, helping to raise sales work by 14.2%. For example, when someone scans a QR code to get a PDF download, you can at once put them on your email list, mark them in your CRM, or send them a text later.
With tools like Zapier, you can easily link QR code scans to other apps. Set up paths to make new CRM contacts, put users on email lists, or send Slack alerts for important leads.
Using Google Analytics lets you see even more. Track how long people stay on your page, what they click, and if they finish what you want them to do. This info can show you where things get stuck and help you make your campaigns better.
"Statistics show that buyers don’t do that. They want to learn at their own pace and be reached when they need more information or are ready to buy. A well-constructed marketing automation strategy makes that a reality." – John McTigue, Marketing Expert
For e-commerce businesses, connecting QR codes to your customer database allows for personalized landing pages. Returning customers can see tailored offers, while new visitors might get introductory deals.
These integrations ensure a smooth user experience while tying back to your landing page design.
Security and Trust
QR code safety is a common concern, especially with reports of scams. Start building trust by using HTTPS for all your landing pages – the browser’s lock icon signals a secure connection.
Include privacy notices explaining what data you collect and how it’s used. This is especially important for industries like health care and education, where data protection is critical.
For sensitive content, consider password-protected dynamic QR codes. This is great for internal documents or exclusive offers, keeping access limited to authorized users.
Clear branding on your landing page also helps build trust. If someone scans a code from your business card and lands on a page that looks unfamiliar, they may think they’ve been redirected to a scam.
Adding a preview message can reassure users. For example, text like “This code takes you to our secure order form” or “Scan to access your patient portal” sets clear expectations and builds confidence.
sbb-itb-74874c9
Testing, checks, and tracking data
Testing is key to change QR code scans into real gains. By mixing deep testing with tracking data, you can find problems early and make your plans better before they hurt your work.
Testing on all devices
Your QR codes must work well on all devices your people might use. Changes in phone cameras, screen size, and light can mess up scan results. Testing on many devices in various lights and from different spots makes sure your codes are easy to scan in real settings.
It’s not just the QR codes. Check web pages in different web browsers and systems too. What looks good in Chrome might look off in Safari or Firefox. Making sure it works on all systems helps users have a good time.
If you put QR codes on goods or packs, try them in real places where buyers will see them. A code that works well in your office might not do so well under store lights or on some stuff.
When you’ve got the tech right, see how people use your QR codes.
Watching how people act
After making sure all works, find out how people use your QR codes. Data can show scan counts, places, device types, and how many people did what you hoped. This info helps you spot who loves your stuff, plan better for certain spots, and even test two plans to see which is best. You might see which phones are used most and make sure your web pages work best on them.
The figures give us clues: about 84% of folks are more likely to scan a QR code if the offer hits the mark. Real stories show how firms win with this data. A skincare brand had QR codes on goods to link to skin care tips. Their data showed more clicks in wet spots, so they made products for that. In the same way, a clothes shop saw 60% of scans on weekends. This led them to start sales just on these days, upping their money.
"The analytics on Uniqode have been super easy to use and organize. Because of the campaign label function, it became effortless for us to go in and look for specific campaigns. Once the campaigns are sorted, we can begin seeing all the metrics tied into them." – Kinsey Akins, Programmatic Channel Manager, BBQ Guys
For marketing groups, these ideas matter even more. One company to company group used QR tags at their event spots to give out digital booklets. Data told that money experts scanned the most. This let the firm send better follow-up mails and aim at top leads more well.
| Metric | Why It’s Key | What to Do |
|---|---|---|
| Total scans | Shows how far and wide it reaches | Look at scan counts across all plans to see what gets the most looks. |
| Place data | Points out where most people get engaged | Use more QR codes where most folks scan them to be seen more. |
| Device and OS | Tells what tech most people use | Make landing pages work best on top used tech and systems. |
| Time data | Spots when most people tune in | Pick times when most are online for ads or deals to hit well. |
Always making it better
Tests and checking the data set the scene, but always making it better is what lets your work shine. A/B tests are strong for seeing which web page forms work best by comparing them. From updating "click here" buttons, titles, or how things are set up, small shifts can make a big jump in results.
The data tells its own tale: while most sites turn 4.3% of views into progress, the best ones get more than 11.45%. This means there’s always space to do better.
"Conversion rate is the most crucial metric. It measures how well your landing page converts visitors into leads or customers. At Reviewflowz, we noticed a stagnant conversion rate. By focusing on this metric, we implemented strategic improvements that resulted in an increase of 30% in three months." – Axel Lavergne, Founder, Reviewflowz
Try A/B tests to see which QR codes and landing pages get the most clicks. Test things like titles, sign-up forms, and the full look to see what works best. And keep in mind, like Michael Aargaard, a pro in CRO, says:
"You need to include enough visitors and run the test long enough to ensure that your data is representative of regular behavior across weekdays and business cycles."
Getting better is a non-stop thing. People’s likes change, fresh tech comes out, and other things outside change too. What did the job half a year back may not do it now. Testing often keeps your campaigns working well.
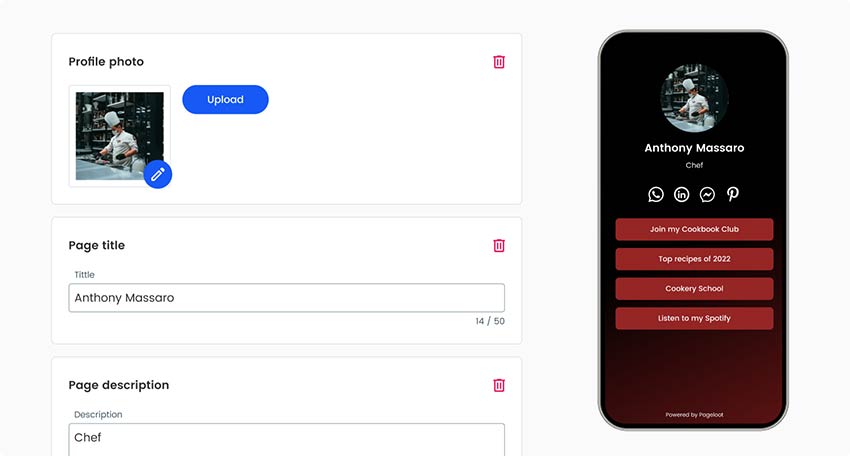
Using Pageloot, you can make a QR code and smoothly change your main page as you get new info. The tool looks at all the main numbers you need and lets you switch where your page goes without making new codes, making sure your campaigns stay on point and strong.
Hot Apps and How They Help
 QR codes are changing how firms reach customers, making links faster, better, and more specific in many work fields. Here we look at how QR codes help in buying, events, meeting people, packing, and eating out.
QR codes are changing how firms reach customers, making links faster, better, and more specific in many work fields. Here we look at how QR codes help in buying, events, meeting people, packing, and eating out.
Touch-free Buying
QR codes switch up how we pay. By 2025, money paid by QR codes may top $3 trillion, and 29% of people with phones all over the world may use QR for buying, says Deloitte.
"Businesses want to use the power of mobile phones that practically all consumers have with them… QR codes became easy, convenient and known to everyone." – Randy Pargman, Senior Director of Threat Detection at Proofpoint
The way to do it is easy: people scan a QR code, put in their pay info, and finish buying – no need for card tools, cash, or change. This makes QR pay a top pick for small coffee spots that want to skip costly tools and for big stores that want to cut down on wait times.
To put in QR pay well:
- Use changeable QR codes to keep track of buys and change pay info without new prints.
- Make sure the pay site works well on phones, is safe, and works with apps like Apple Pay and Google Pay.
- Show the "Scan to Pay" sign clearly to help people see their pay choice.
Safety is top. Work with safe pay groups to keep fraud low and always check your QR codes before starting.
Event Check-Ins
QR codes change game for events by cutting long lines at check-ins and give more pros like sharing event maps, plans, and getting ideas.
For example, New Life Community Alliance in Decatur, Georgia, saw twice as many people come and got better at marketing by using QR codes for easy check-ins and getting ideas.
To increase work:
- Put QR codes in key spots like doorways or sign-up spots with clear signs like “Scan to Check In.”
- Give deals like cost cuts or special content to get more scans.
- Use changeable QR codes so event info can be new in real time without new prints.
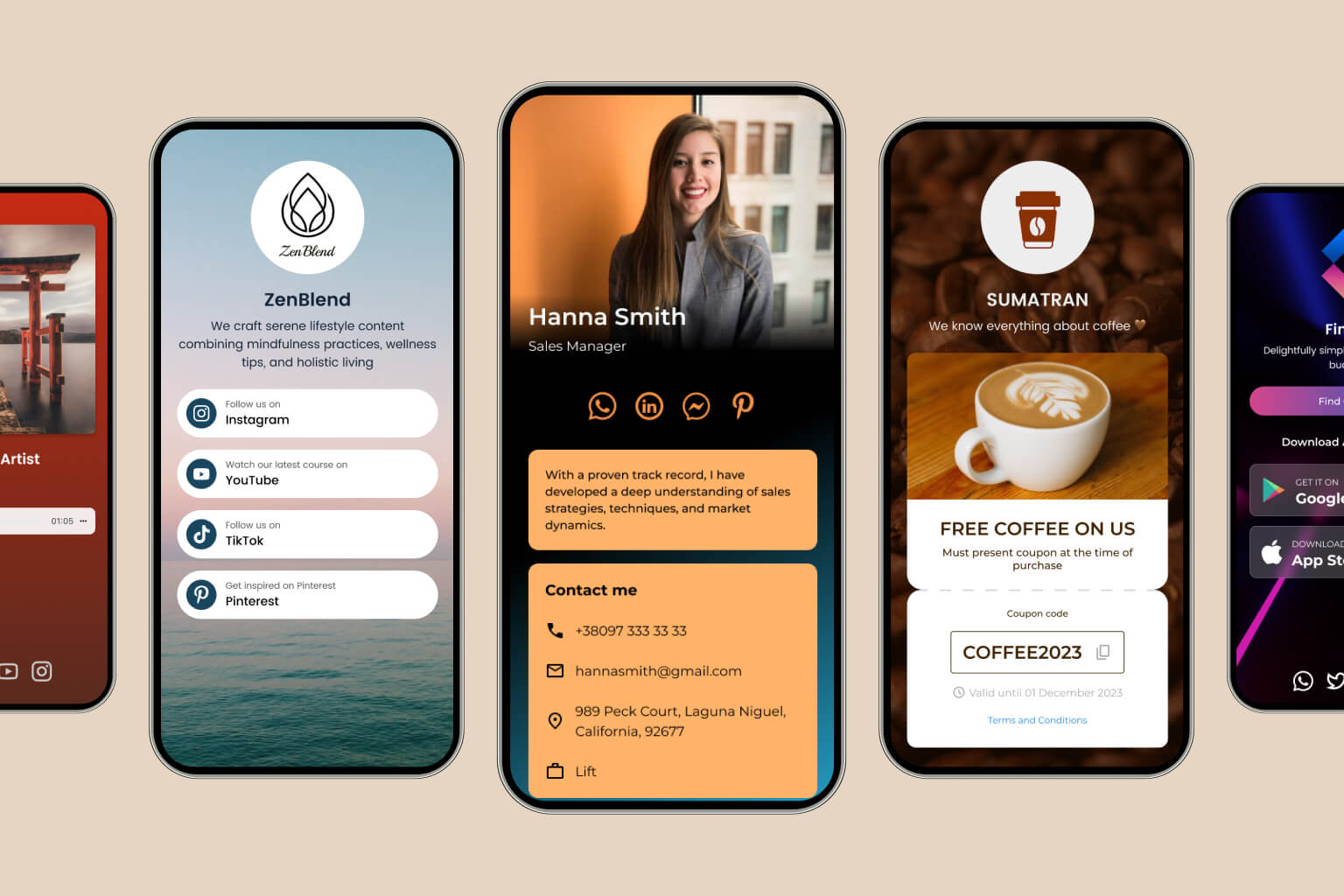
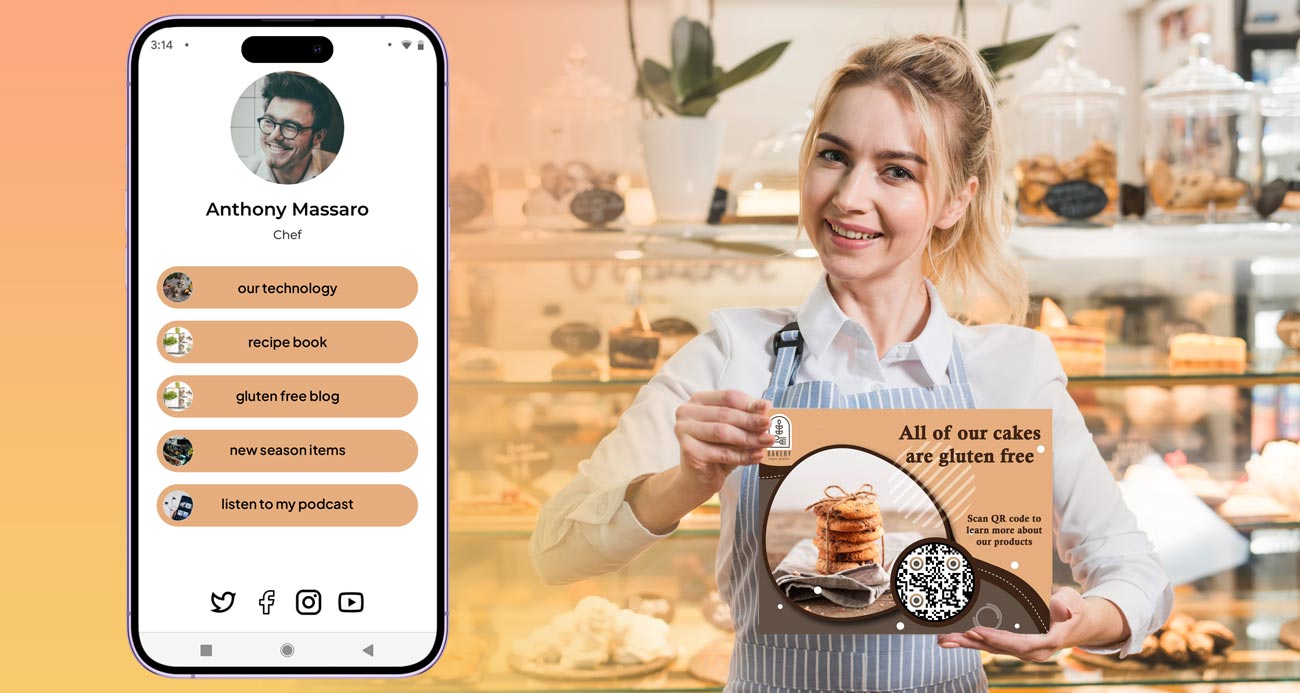
Digital Business Cards
Old paper business cards are less used. Digital cards with QR codes let pros share their info fast, making meeting new people smoother.
Here’s what happens: scan the QR code on a card, and you’ll see the person’s info, social media, and site on your phone. Many now add QR codes to their email ends, LinkedIn, or even on clothes at meet-ups. You can also track scans to see which meet-ups or things get the most looks.
Product Packaging
QR codes now help how people talk with products. Brands are putting QR codes on wraps to add more worth and connect better with buyers.
Instead of a basic home site, link QR codes to helpful stuff like how-tos, recipes, or fan programs. Make sure the codes work well on all wrap types and lights. Scan data helps see which products people like most, aiding future market plans.
Interactive Restaurant Menus
Eateries are using QR codes for better eating times. In 2022, about 88.9 million smartphone people in the U.S. scanned QR codes, and it’s thought to grow to 100.2 million by 2025.
For instance, The Melt, a eat chain, lets people use QR codes for no-touch menus, helping them look at choices, order, and give ideas from their phones. This speeds up service and cuts down the staff’s work.
To make QR menus fun:
- Use good photos, full lists of what is in each dish, and daily deals.
- Put in bonuses like reviews for top dishes or ideas on what drink goes best.
- Make sure the menu loads quick, is easy to read, and simple to use on any device.
- Help your team learn how to help those not used to QR codes.
For food places like cafes and restaurants, QR codes help in many ways. They make things go faster and show what food or deals people look at most.
Wrap Up
As we saw, good phone design is key to make QR codes work well. The pages they lead to link the real and online worlds. With folks only on sites for about 5.59 seconds, it’s key to give worth fast.
The trick is to make with a clear aim, put phone use first, and have strong calls-to-action. A top landing page means a QR code scan is easy and fun, keeping folks in the loop.
Tools like Pageloot’s QR code maker offer many ways to change, see data, and stay safe, helping you make pages ready for phones.
Be it for restaurant lists, online cards, or no-touch paying systems, the same ideas stand: aim for phone-friendly sites, clear words, and check on many devices.
The road ahead for QR code ads depends on making pages that catch eyes right away and lead users to do something useful. With these plans and the right tools, a simple QR scan can build links and drive sales.
Start making your QR pages better today – phone users look for quick and easy ways.
FAQs
How do I make my QR code page good for phones?
To let your QR code page work well on phones, start by making sure it is friendly to phones or it fits well on any type of phone screen. Focus on fast load times, clear and short text, and high-quality images to make the experience better for the user.
Pick strong colors and use enough empty space to make it easy to read and scan the QR code. Also, check the page on various phones to see it works well. By doing this, you can make the experience smooth and more fun, which draws in users and might lead to more responses or actions from them.
How can I make mobile QR code pages load faster?
To make your mobile QR code pages load quicker, first shrink and resize photos. Smaller photo files load faster, and you can do this without losing picture quality.
Then, work on cutting back on the number of HTTP requests. Make the page simpler by using fewer scripts, photos, and other parts. Also, shrink CSS, JavaScript, and HTML files to take out not needed code, making the page run faster.
Using a content delivery network (CDN) can also speed up load times a lot by giving content from servers close to your users. Also, turning on browser caching lets resources that are used a lot stay on users’ devices, so they don’t have to be loaded again each time.
By using all these ways, you can make a quicker, smoother experience that keeps users on the page and helps lead to more sales.